Open Graphite Pro
Achieve precise social visibility with control over how your WordPress content appears on social platforms.
Pro Plugins
What does Open Graphite Pro do?
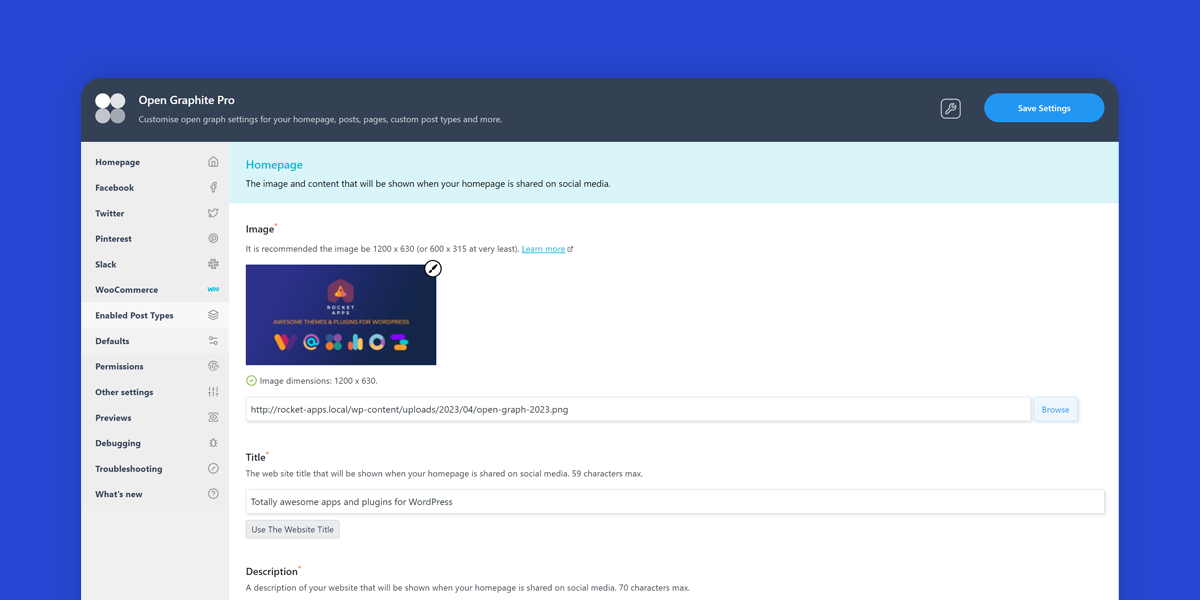
Open Graphite Pro lets you control how your WordPress content is viewed when shared on social media.
Typically when one of your pages is shared on social media (Facebook for example), the platform will use the first image and text it can find on the page. This is usually not ideal and often truncates the content into something nonsensical, resulting in the page being less likely to be engaged with.
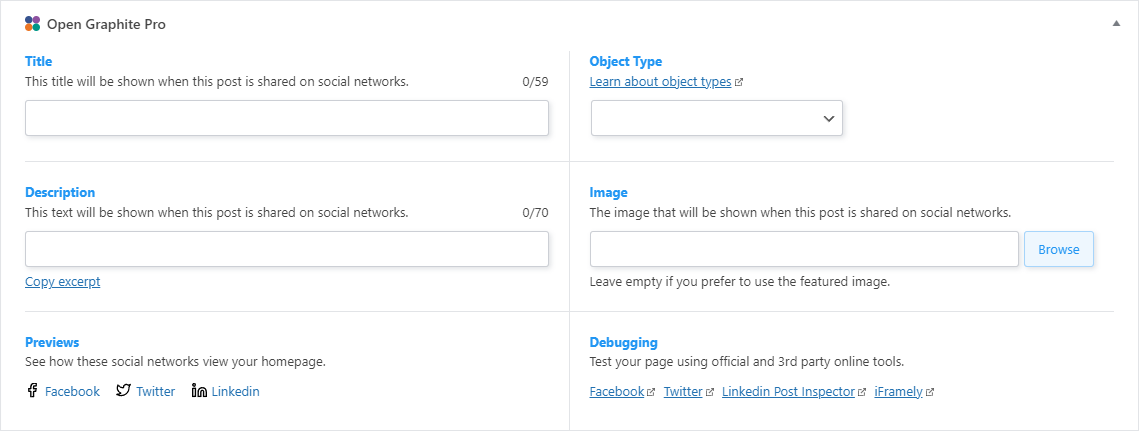
Open Graphite Pro solves this problem, by allowing you to customise the image, title and description of each of your pages that is shared on social media, and without compromising the original content.
There appears to be duplicate sets of open graph tags.
Any other plug-in that inserts the open graph properties into the code of your website may cause Open Graphite to not work properly. Yoast is a plugin that comes to mind and can be easily fixed.
To test if you have a conflict, simply view the source code of your home page in your browser and search for any instances of og:title within. Typically a plug-in will output the meta tags into it’s own group. For this plug-in, they will be directly below the <!–/ Open Graphite /–> comment but other plug-ins will output something else (if at all).
If you see duplicate sets of the og:title tag, then another plugin (or possible your theme) is also trying to perform open graph duties.
The only solution to resolve a conflict is to disable the other plug-in or theme option (if available), or if you’re using Yoast, change a couple of settings.
How do I disable Yoast's built-in Open Graph support?
To avoid a situation where you have multiple sets of open graph tags, you will need to disable the Yoast Facebook function. Go to Yoast SEO -> Settings -> Site features, scroll down and disable Open Graph data and Twitter card data.
Yoast also has its own enhanced Slack sharing option (since v15.2). If you prefer to keep using the Yoast function, then make sure the Enhanced Slack Sharing option is disabled in Open Graphite settings.
If you would prefer to use the Open Graphite solution, then be sure to disable the setting in Yoast: Yoast SEO -> Settings -> Site features and disable Slack Sharing.
Do I need a Facebook App ID?
You probably do not need a Facebook App ID. That said, there may be instances where having one is helpful. Decide for yourself.
If you have a Facebook App, you can get the App ID from your developer dashboard.
If you do want to get a Facebook App ID, visit the Facebook developer page, click on My Apps, click Create App and follow the prompts.
Note: If you plan on using the Facebook Access Token feature (highly recommended) then you will absolutely need a Facebook App ID.
What does the Facebook Access Token do?
A Facebook Access Token allows Open Graphite to make your website to communicate directly with the Facebook API.
This is immensely helpful, as it means that any time you create or update a post, the open graph data is immediately pushed to the Facebook open graph API. In layman’s terms, this means Facebook will immediately show the latest thumbnail, title and text of your post when it is shared (without having to wait the mandatory 24hrs for Facebook to acknowledge the changes).
This also means you never have to bother using the Facebook Debugger again.
Get a Facebook Access Token now.
How to get a permanent Facebook Access Token
Requirements
You will need to have a Facebook App ID, and then generate an Access Token.
Caveats
While generating a Facebook Access Token is relatively easy, they are only valid for an hour. This makes them less than ideal for use in Open Graphite. To get around this limitation, you will need to generate a PermaToken.
A PermaToken, despite what it sounds like, is not really permanent. But it does last three months before you have to generate one again. Unfortunately this time period is mandated by Facebook and there is no way to extend it.
The following steps will help you get your PermaToken. This isn’t as complicated as it looks, as long as you follow these steps.
Step 1: Get a short-lived user access token
- Create a Facebook App (skip this step if you already have one)
Launch the Facebook Developer page, click on My Apps -> Create App and follow the instructions to create your app - Get your App ID and Secret Key
Once your app has been created, go to the developer dashboard and make a note of your App ID and App Secret (Settings -> Basic and then click Show next to App Secret) - Generate your short-lived user access token
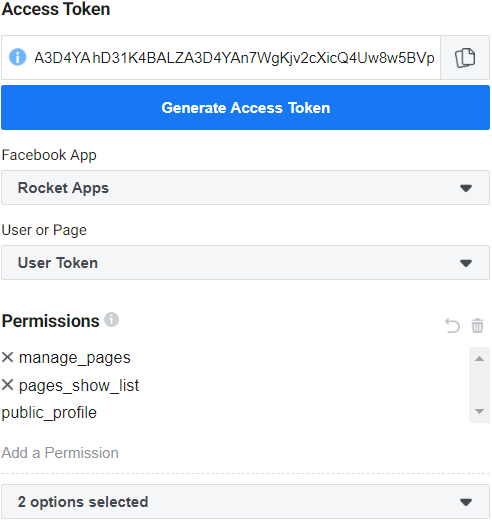
Go to the Graph Explorer and look in right hand pane. In the Facebook App field select your app, then in the User or Page field select User Token, and finally in the Permissions field click on Event Group Pages and select manage_pages - Click the Generate Access Token

Step 2: Generate a PermaToken
- Go to the FB Token Generator page
- Enter your App ID, App Secret and the short-lived User Access Token you created earlier
- Hit the Submit button and your PermaToken will be generated. Keep a copy of it somewhere safe
- Copy/paste this token into the Facebook Access Token field of the Open Graphite settings page
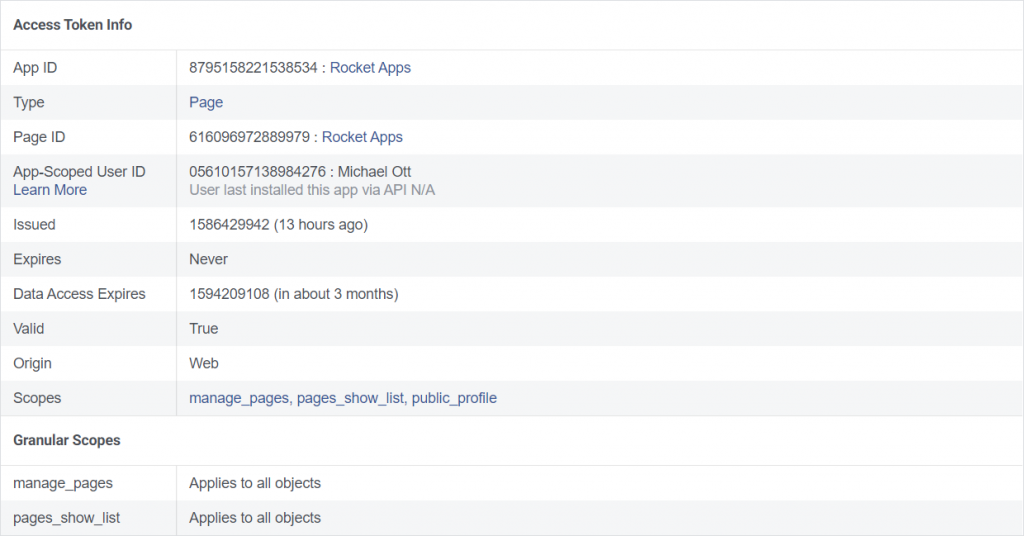
Step 3: Check the status of your PermaToken
This step is optional, but recommended to make sure everything worked as expected. To see if your PermaToken is valid:
- Go to the Graph Explorer
- Paste your PermaToken into the Access Token field and click the round blue info icon to reveal the Access Token Info window
- Click the Open in Access Token Tool button
You should see a result something like this:

Note 1: Although it appears to be stable, this feature is beta.
Note 2: You can not enter your PermaToken until you have entered your Facebook App ID.
Note 3: Facebook still imposes an application rate limit. You can keep tabs on it from your developer dashboard.
How do I find the API version of my Facebook app?
Go to the Graph API Explorer: and note the version number in the second drop down field. In the example shown below, the version number is 15.

You do not need to change the version number here, and you probably shouldn’t just in case you have other services running that rely on a specific API version number.
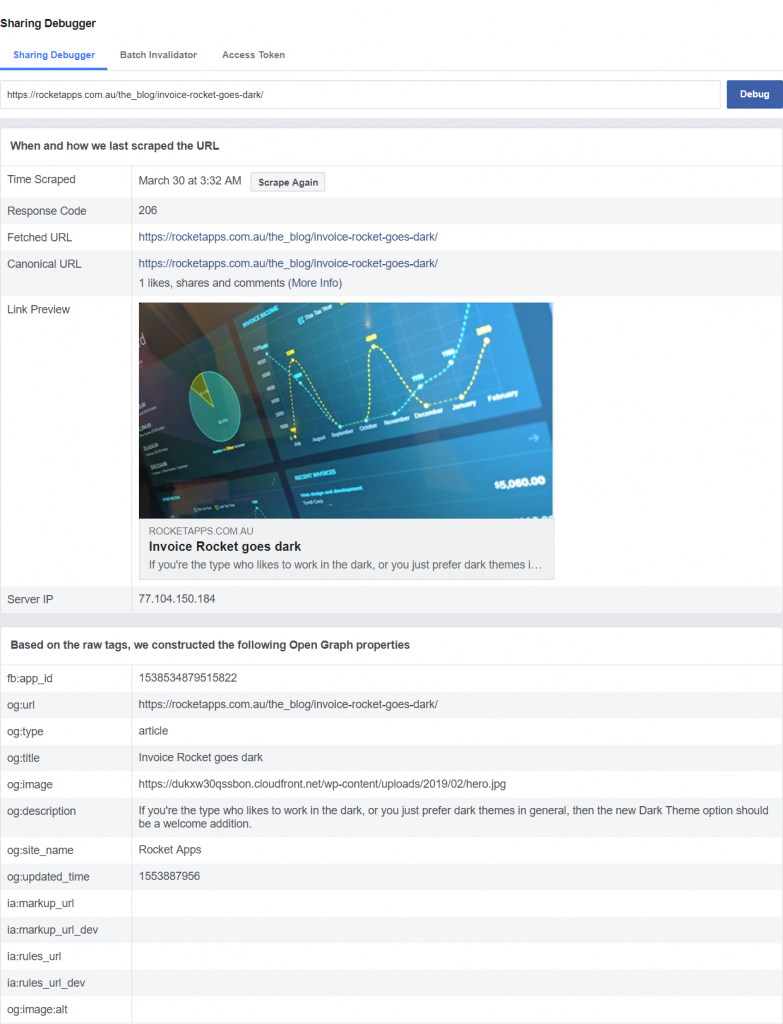
Debugging for Facebook
On occasion, changes you make to your open graph data might not immediately show when you share the page on social media. This is usually most likely the case with Facebook, which, if your page had already been shared earlier, will cache a ‘snapshot’ of what the open graph data was at the time. Obviously that’s not always ideal.
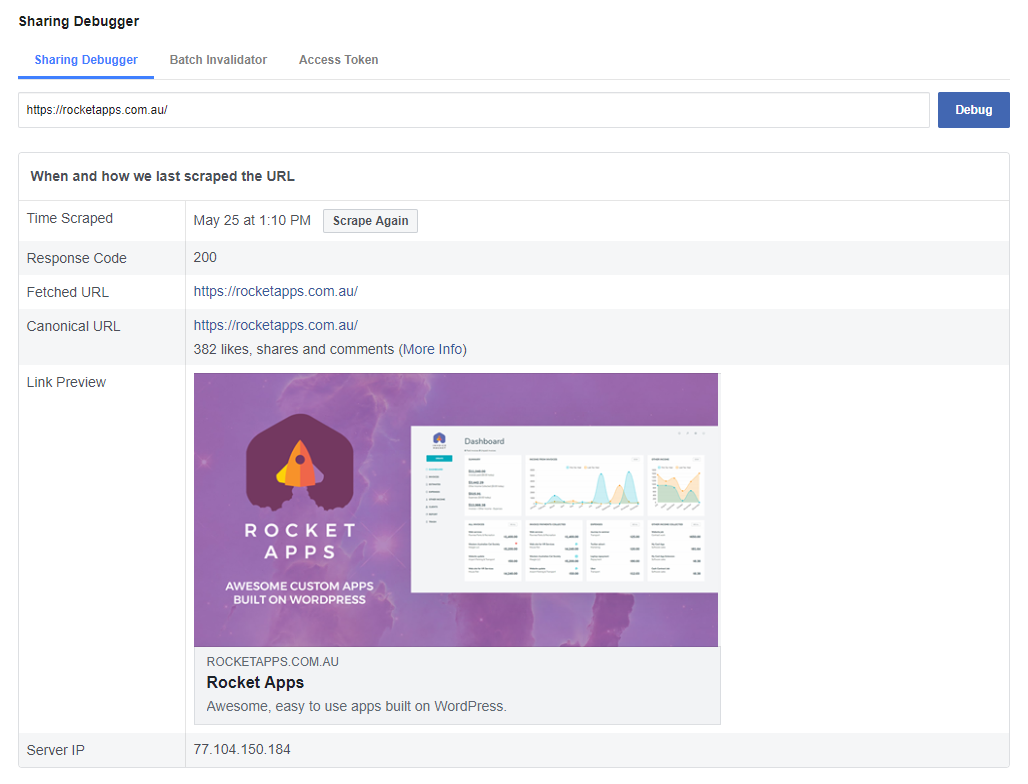
But Facebook have built a tool specifically to help solve this problem: The Facebook Debugger.
The Facebook Debugger will force Facebook to re-scrape the open graph data of your page right away. Simply enter your URL, hit the ‘scrape again’ button and you should see the correct information immediately with a result something like this:

How the 'Always use the excerpt for the description' option works
By default, WordPress only offers except support for posts. If your website is not using any custom post types, it will not be a problem if you enable the Always use the excerpt for the description option.
But, if your site does rely on public facing custom post types, the Always use the excerpt for the description option will only work if said post types have excerpt support. If they do not, then you should disable this option.
Is there a use case for enabling this option?
Yes. If you already have existing excerpts, then enabling this option will save you from having to go back and manually add Open Graph descriptions to every post.
However, just bear in mind that those excerpts might not necessarily be optimal for sharing on social media (remember, Facebook only shows the first 70 characters of the description). If this is the case, it might be worth reviewing the most important ones.
Is there a way to enable excerpt support for my custom post types that don’t currently have it?
I most cases, yes. The easiest way is with the help of a plugin such as the Custom Post Type UI (free). It will let you easily add excerpt support for any registered custom post types.
Alternatively, your theme may already have a settings interface that lets you enable excerpts for custom post types.
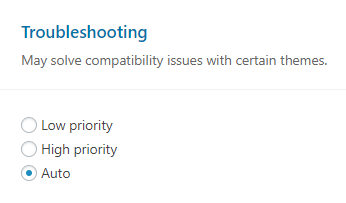
Troubleshooting
If for some reason you are experiencing issues with the open graph meta tag values not being populated, you can try using the troubleshooting options.

The will attempt to change the priority of the open graphite functions so that they are not interfered with by other plugins or themes.
Only use these options if you are the experiencing issues mentioned above.
Is the plugin price a one-time payment or an annual subscription?
The choice is yours.
Twelve months after your initial purchase you will have the option to renew your support license, but it’s not mandatory.
Should you decide not to renew your support license, your product will continue to function without any limitations. However, it won’t receive updates or be eligible for support until you renew.
How to install Open Graphite Pro
Once you have logged in and downloaded open-graphite-pro.zip, there are a couple of ways you can install the plugin.
- FTP
Unzip the open-graphite-pro.zip file you downloaded, then, using an FTP client, upload the open-graphite-pro folder into the wp-content/plugins directory
- WordPress upload interface
Login to WordPress admin, go to Plugins -> Add New and then click the Upload Plugin button. Then browse for the open-graphite-pro.zip file you downloaded and follow the remaining on-screen steps.
Don’t forget to deactivate the free version of Open Graphite if you are currently using it.
How many websites can I use Open Graphite Pro on?
A single site license allows Open Graphite Pro to be used on a single domain, although you can purchase a multiple site license if desired.
How can I move my license key to a different domain?
If you no longer wish to use your license key on your current domain, you can easily deactivate it for use elsewhere.
Simply login to the website where Open Graphite is currently activated, go to Open Graphite -> License and click on the Deactivate button.
Once you have done that, the license key will no longer be associated with the current domain name, and you’ll be able to activate Open Graphite on a different domain.
Open Graph Check tool
If you would like to use the Open Graph Check tool, you will need to get a free API key from opengraph.io. Once you’ve obtained your API key, enter it into the Open Graph Check API key field and save the settings.
The Open Graph Check tool allows you to check the open graph properties of absolutely any webpage, not just your own.
This might be handy for comparing the open graph content of your own page with another, which could help you gain a competitive advantage when sharing on social media.
The Open Graph Check tool is completely optional. If you have no interest in using it, then there’s no need to get an API key from opengraph.io.
Note: At time of writing, the free API key is limited to 100 requests per month. Rocket Apps is not affiliated with opengraph.io and consequently does not receive any commision if you sign up for their non-free plans.
Changelog
v2.5.0 (8th June 2023)
- Improvement: Permissions now allows choosing from any existing role.
- Improvement: Added What’s New section.
- Tweak: Added icons to settings interface navigation.
- Fix: Issue where metabox had transparent background.
v2.4.2 (1st May 2023)
- Fix: Potential undefined variable warning.
v2.4.1 (18th March 2023)
- Fix: Issue that could cause error on WooCommerce.
v2.4.0 (18th March 2023)
- General maintenance.
v2.3.1 (25th November 2022)
- Fix: PHP8 warning.
v2.3.0 (24th October 2022)
- Major UI / UX update.
- Updated some broken links.
- Permissions: pre-checked administrator role.
- Updated Facebook API version selection.
- Updated .pot translation file.
v2.2.6 (22th October 2022)
- Fixed missing variable PHP warning under specific conditions.
v2.2.5 (24th August 2022)
- Fixed rare WooCommerce product meta issue when availability setting is enabled.
v2.2.4 (11th August 2022)
- Removed link to curiously missing Object Types Reference Facebook document.
v2.2.3 (11th August 2022)
- Fixed missing admin column icon.
v2.2.2 (19th May 2022)
- Fixed Twitter related PHP warnings.
v2.2.1 (2nd April 2022)
- Corrected PHP warnings.
- Minor UX tweak.
v2.2.0 (10th March 2022)
- Added new options to define role access.
- Updated options for Graph API selection.
- Removed deprecated function for obsolete Rocket Appls plugin manager.
v2.1.1 (21st August 2021)
- Upgraded plugin updater.
- Verify SSL on license check.
v2.1.0 (16th July 2021)
- Updated Facebook API version selector.
- Fixed broken help links.
v2.0.1 (5th December 2020)
- Fixed Pinterest settings bug.
- Settings UI iconography.
v2.0.0 (5th December 2020)
- Added option for enhanced Slack sharing.
- Removed deprecated code.
- Fixed broken Yoast help link.
v1.9.2 (27th November 2020)
- Fixed license check performance issue.
v1.9.1 (30th October 2020)
- Minor presentation fix.
v1.9 (9th June 2019)
- Added specific options for Pinterest.
- Help topics now link to external website
- Removed links to opengraphcheck.com (no longer exists)
- Admin UI tweaks
v1.8.1 (29th September 2020)
- Removed activated domains list from license details page.
v1.8 (16th September 2020)
- Added new open graph web page check feature.
v1.7 (20th August 2020)
- Added helpers to assist with license renewal.
- Implemented latest version of update handling scripts.
v1.6 (11th August 2020)
- Added option to disable quality indicators admin column.
- Updated Facebook API version selections.
v1.5 (7th May 2020)
- Fixed bug related to post not having excerpt when ‘Always use the excerpt’ option is enabled.
- When ‘Always use the excerpt’ option is enabled, only show description field if post type supports excerpts.
- Show text field or text area depending on character limit setting.
- Added new troubleshooting option to get post ID with alternative method.
- Added new WooCommerce options.
- Output post ID in Open Graphite Start comment.
- Added attribute to inputs to remove Lastpass icon.
- Updated preview avatars.
- Updated translation files.
v1.4.1 (11th April 2020)
- Bug: Fixed issue that may have prevented Facebook Access Token field from showing under certain condition.
v1.4 (10th April 2020)
- Added method (beta) to automatically push the open graph data of your post to Facebook as soon as it is created or when it is updated.
v1.3.4 (12th February 2020)
- Added option to reset all Open Graphite settings.
v1.3.3 (12th February 2020)
- Improved language and description consistency.
- Minor UX and UI improvements.
v1.3.2 (20th January 2020)
- Removed Rocket Apps plugin manager dependency for license activation.
v1.3.1 (16th January 2020)
- Fixed issue where Jetpack conflict option was not being honoured.
v1.3 (11th October 2019)
- Fixed issue where Woocommerce shop page was using product open graph data.
- Removed Woocommerce post types from enabled post types list.
v1.2.9 (27th September 2019)
- Added option to enable/disable locale.
v1.2.8 (7th September 2019)
- Text domain function.
v1.2.7 (7th September 2019)
- Added option to avoid Jetpack conflict.
- Translation file updates.
v1.2.6 (31st August 2019)
- Rocket Apps plugin manager support.
v1.2.5 (23rd July 2019)
- Removed offer.
v1.2.4 (3rd July 2019)
- Added troubleshooting option to potentially help solve issues with some themes.
- Fixed issue where titles with quotes would not output.
v1.2.2 (30th June 2019)
- Added new Force Required setting.
v1.2.1 (29th June 2019)
- Changed twitter image markup to twitter:image.
v1.2 (26th June 2019)
- Removed required attribute on object type selector.
- Added resource links.
- Moved position in admin nav.
- Removed redundant query.
v1.1 (19th June 2019)
- Minor presentation tweaks.
v1.0 (9th June 2019)
- Initial release.

- Version: 2.5.0
- Updated: June 8, 2023
- Required: WordPress 4.7+
Shop With Confidence Get a refund within 30 days, no questions asked.
Help Topics
- What does Open Graphite Pro do?
- Can I customise how each page or post is previewed when shared on social media?
- There appears to be duplicate sets of open graph tags.
- How do I disable Yoast's built-in Open Graph support?
- Facebook isn't showing the correct information when I share my page or post.
- Do I need a Facebook App ID?
- What does the Facebook Access Token do?
- How to get a permanent Facebook Access Token
- How do I find the API version of my Facebook app?
- Debugging for Facebook
- How the 'Always use the excerpt for the description' option works
- Troubleshooting
- Is the plugin price a one-time payment or an annual subscription?
- How to install Open Graphite Pro
- How many websites can I use Open Graphite Pro on?
- How can I move my license key to a different domain?
- Open Graph Check tool
- Changelog