WP Exit Popups Pro
Craft and customise exit popups to engage users as they prepare to leave your website.
Pro Plugins
What does WP Exit Popups Pro do?
WP Exit Popups lets you create and configure exit popups that appear when user intends to leave your website.
You can create multiple popups to use at different times, like during seasonal promotions for example, and even set them to expire automatically.
WP Exit Popups also has built-in support for Gravity Forms, Contact Form 7, Ninja Forms, WP Forms and Formidable Forms, which makes it easy for you to include a form in your popup.
You are able to easily customise the design of each popup, including but not limited to choosing an initial layout, adding a background image, adding a supporting image, choosing colours for heading, text, close button etc, mobile behaviour, testing, adding your own custom CSS for further control of the presentation and more.
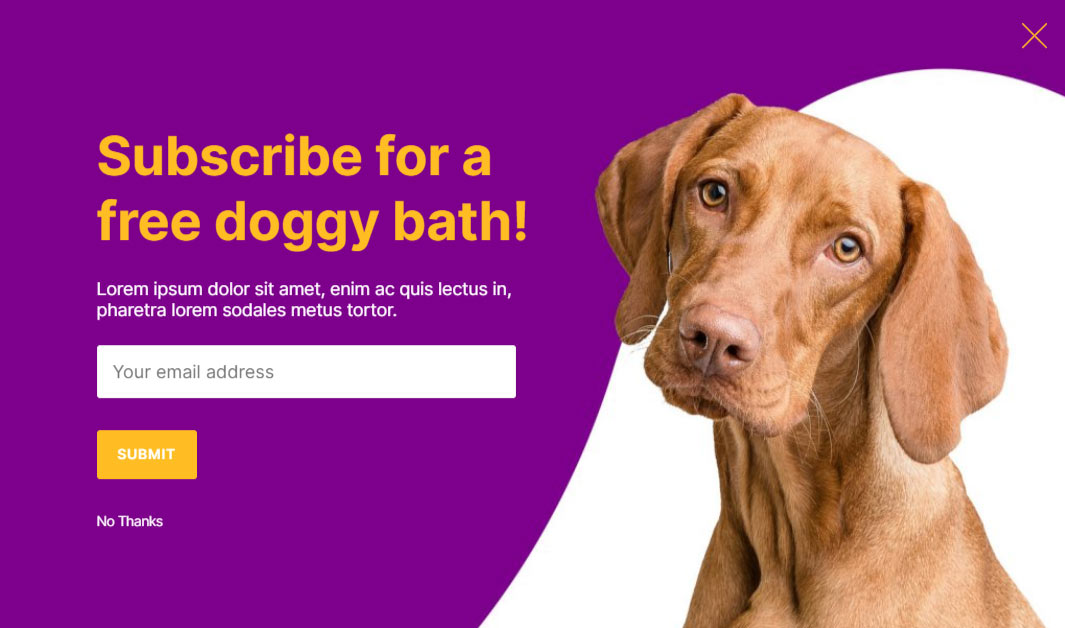
Here’s some examples of popups that only took a couple of minutes to create.




How do I create a popup?
In the left navigation in WordPress admin, go to Exit Popups Pro -> Add Popup.
Give your popup a meaningful title (this will be the title of the pop-up shown on the front-end).
Design your popup using any of the available popup design options. When you have finished designing your popup, click the Publish button (note: the popup will not actually show on your website unless the Make this the Active Popup option is enabled.
You can click the Launch Preview Window button to launch a preview in a new tab. To see the actual popup, move your mouse outside of the browser (like any user would). Tweak the design and settings of your popup until you are happy with it.
When you are ready to enable the popup on your website, enable the Make this the Active Popup option and click the Update button.
Note 1: While previewing a popup, any Lifespan and Expiry settings will be ignored.
Note 2: For obvious reasons, only one popup can be active on your website at a time (otherwise users would see multiple popups when they attempt to leave the browser).
How does WP Exit Popups work on mobile devices?
By default, on mobile devices your popups will appear when the user scrolls up. But if you prefer different behaviour, you can force popups to appear:
- On scroll up
- On scroll down
- Touch anywhere on page
- After specified time (you can specify this time)
Can I test popups before making them live?
Yes. All popups you create will have a link that lets you preview the design before using it.
Can I set a popup to expire?
Yes. If you have a popup that you only want to be active up to a certain date, you can give it an expiry date.
Scroll down to the Lifespan section and pick an expiry date.
Some of the fonts and colours don't look right
The popups may inherit some of the basic styles of your themes existing stylesheet, such as colours and font sizes.
If you want to tweak the popup presentation, you can use the built-in CSS editor to override the CSS in.
Go to Appearance -> Customise and click on Additional CSS.
How can I add a form to a popup?
WP Exit Popups allows you to easily add a form shortcode or, more conveniently, select a form with support for these popular WordPress form plugins:
If any of these plugins are installed and activated, you will be able to select the form you want to include in your popup.
If you are using a form solution other than the ones noted above, you can alternatively use a form shortcode provided by your plugin.
Sometimes the popup comes back after being dismissed
This is probably due to a caching plugin you may be running or a caching system enabled on your hosting account.
W3 Total Cache plugin
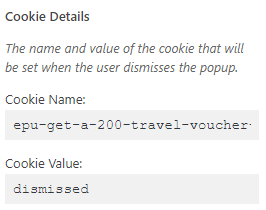
If you are using W3 Total Cache, it will be a matter of creating a new Cookie Group called exit_popups (it can be called anything really) and adding the cookie name and value for each of your popups. You can get the cookie name and value from the Help metabox when editing a popup:

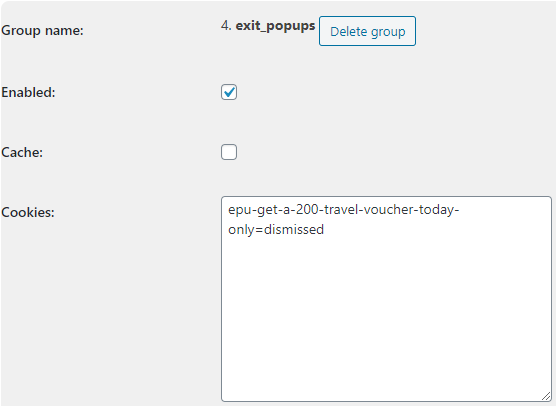
Then you can add the cookie name and value (with an = symbol between them) to your cookie group in Performance -> Cookie Groups like this…

…and be sure to untick the Cache checkbox.
WP Engine hosting
By default, WP Engine has a strict cookies policy. But if you reach out to WP Engine support, they will happily sort this out for you. Just tell them that you want all cookies that begin with this prefix… epu- …to work on your domain.
Other caching
If you are using a different caching solution, you will have to check with your specific vendor/host to see how to exclude specific elements and/or cookies from caching.
Is the plugin GDPR compliant?
This plugin will set a cookie on the users device, but only if they dismiss the popup via mouse click or screen tap. The cookie contains the name of the popup (the popup slug) and value of the popup status (dismissed), but no identifying user information is recorded.
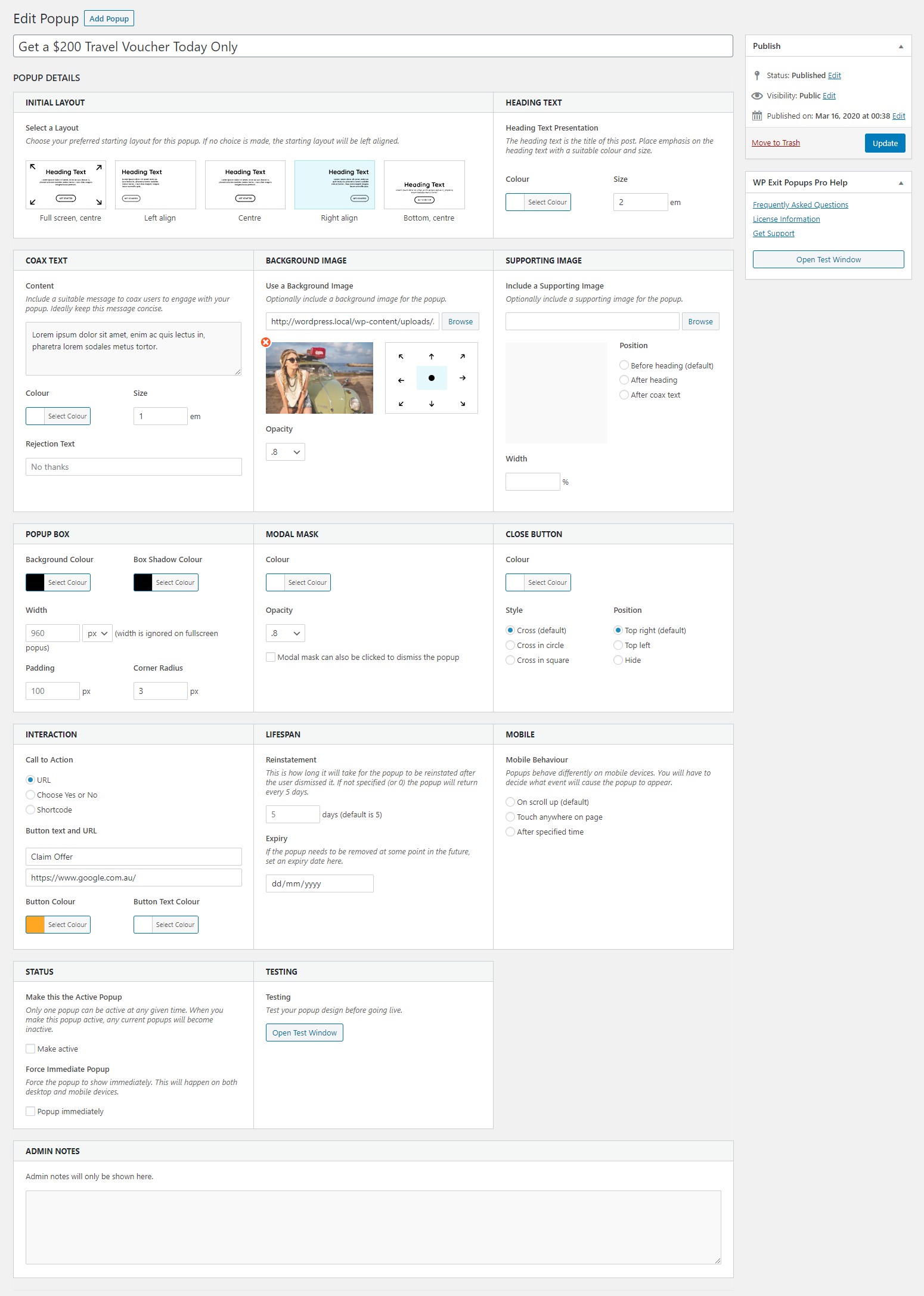
What does the design interface look like?

How to install WP Exit Popups Pro
Once you have logged in and downloaded wp-exit-popups-pro.zip, there are a couple of ways you can install the plugin.
- FTP
Unzip the wp-exit-popups-pro.zip file you downloaded, then, using an FTP client, upload the wp-exit-popups-pro folder into the wp-content/plugins directory
- WordPress upload interface
Login to WordPress admin, go to Plugins -> Add New and then click the Upload Plugin button. Then browse for the wp-exit-popups-pro.zip file you downloaded and follow the remaining on-screen steps.
Where do I enter my license key?
In WordPress admin, go to Tools -> WP Exit Popups Pro and enter your license key.
How many websites can I use WP Exit Popups on?
A single site license allows WP Exit Popups Pro to be used on a single domain, although you can purchase a multiple site license if desired.
Is the plugin price a one-time payment or an annual subscription?
The choice is yours.
Twelve months after your initial purchase you will have the option to renew your support license, but it’s not mandatory.
Should you decide not to renew your support license, your product will continue to function without any limitations. However, it won’t receive updates or be eligible for support until you renew.
Changelog
v1.6.2 (1st May 2020)
- Fix: Undefined variable warning.
v1.6.1 (4th April 2023)
- Improvement: Popup will be dismissed (for duration specified in settings) if it contains a form and the user fills it in.
- Fix: Issue where close button SVG was not rendering properly.
v1.6.0 (30th March 2023)
- Improvement: Change the active pop-up from the admin column.
- General maintenance.
v1.5.0 (9th November 2022)
- Improvement: Added option to disable popup on mobile devices.
- Improvement: Added ability to add custom CSS for specific popups.
- Fix: Issue where supporting image would output elements even when not in use.
- Fix: Supporting image logic.
- Fix: Line returns now honoured on admin notes.
v1.4.0 (1st January 2021)
- Added option to show expiry date on the front-end.
v1.3.3 (27th November 2020)
- Fixed license check performance issue.
v1.3.2 (14th October 2020)
- Added effects setting.
- Added background image saturation setting.
- Language edits.
- Rectified minor preview differences.
v1.3.1 (29th August 2020)
- Implemented latest version of update handling scripts.
v1.3 (13th May 2020)
- Added cookie name and value to support metabox.
v1.2 (24th April 2020)
- Added new user initiated pop-up option.
- Added new mobile behaviour option: On scroll down.
v1.1.1 (24th April 2020)
- Fixed bug that would cause active pop-up to be disabled.
- Moved menu nav into lower position.
v1.1 (24th March 2020)
- Added new Offer Code interaction option.
v1.0 (25th February 2020)
- Initial release.

- Version: 1.6.2
- Updated: May 1, 2023
- Required: WordPress 5.0+
Shop With Confidence Get a refund within 30 days, no questions asked.
Help Topics
- What does WP Exit Popups Pro do?
- How do I create a popup?
- How does WP Exit Popups work on mobile devices?
- Can I test popups before making them live?
- Can I set a popup to expire?
- Some of the fonts and colours don't look right
- How can I add a form to a popup?
- Sometimes the popup comes back after being dismissed
- Is the plugin GDPR compliant?
- What does the design interface look like?
- How to install WP Exit Popups Pro
- Where do I enter my license key?
- How many websites can I use WP Exit Popups on?
- Is the plugin price a one-time payment or an annual subscription?
- Changelog

